Konzept
Im Zuge eines kommenden Updates der HAW Hamburg Website, wurde überlegt, wie man die eigene Departmentswebsite für Design Medien Information (DMI) entsprechend überarbeiten kann.
Meine Aufgabe:
Research (Ist-Zustand)
Umfrage (Studieninteressierte / Bewerber)
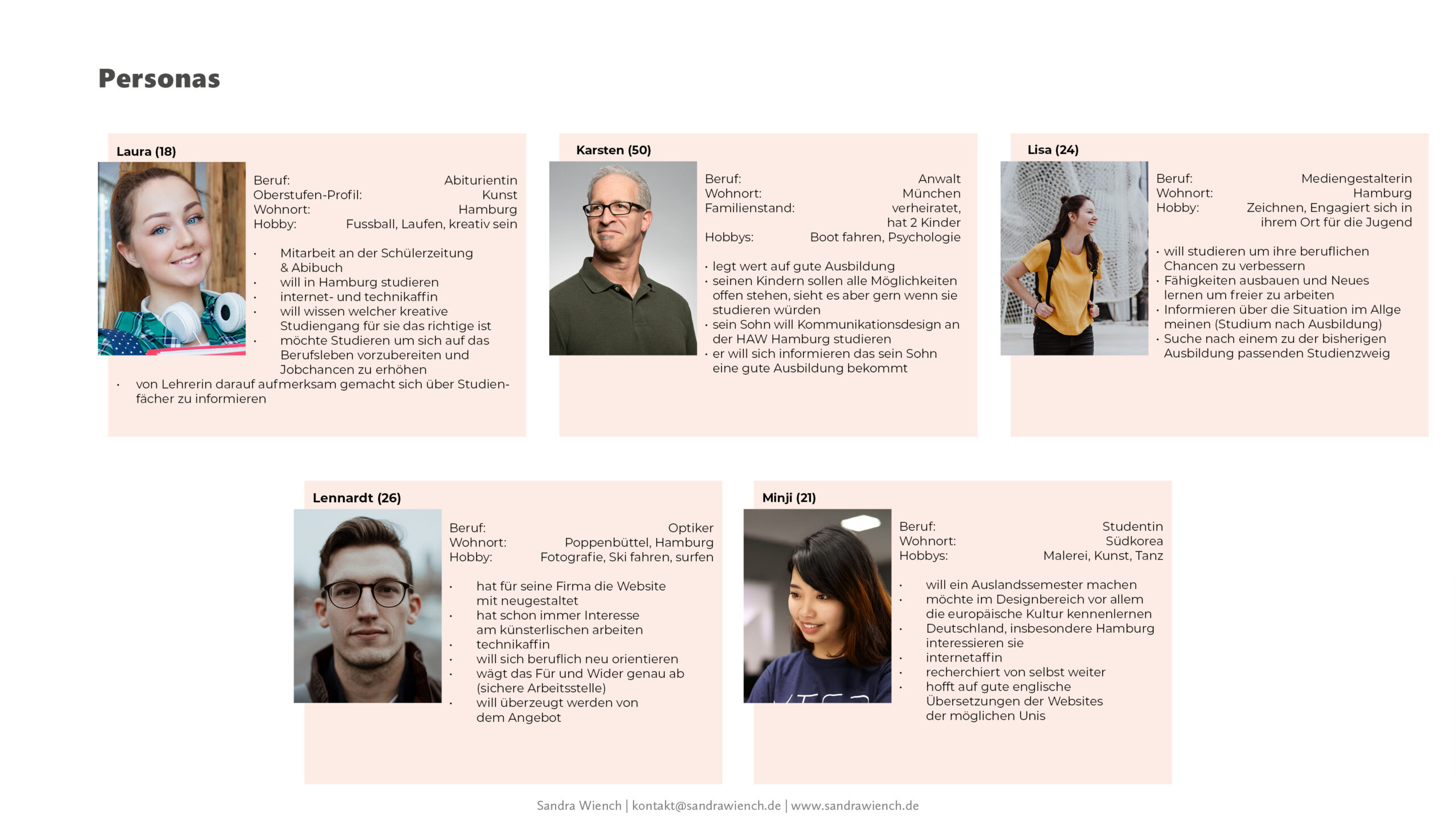
Persona-Erstellung
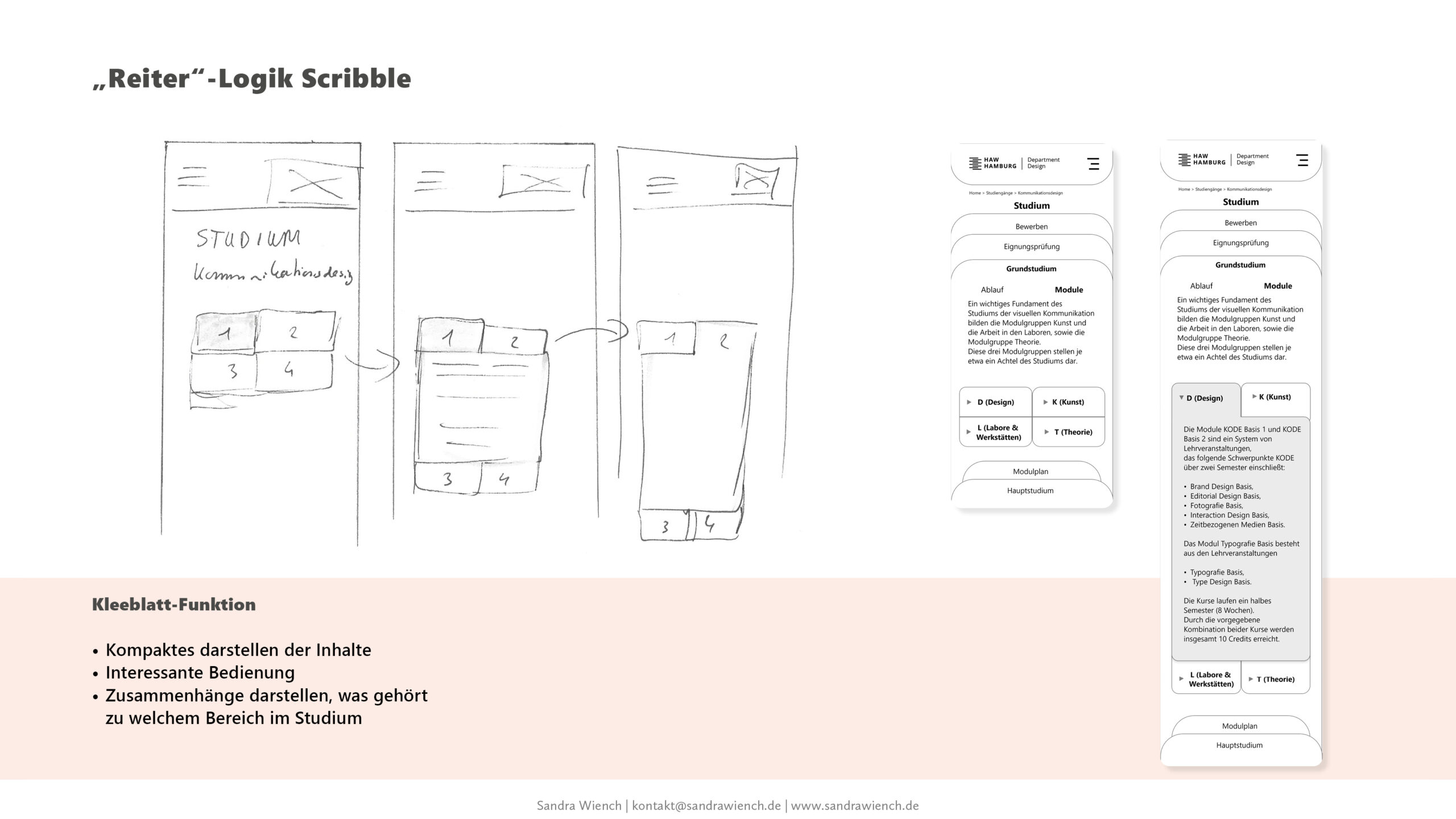
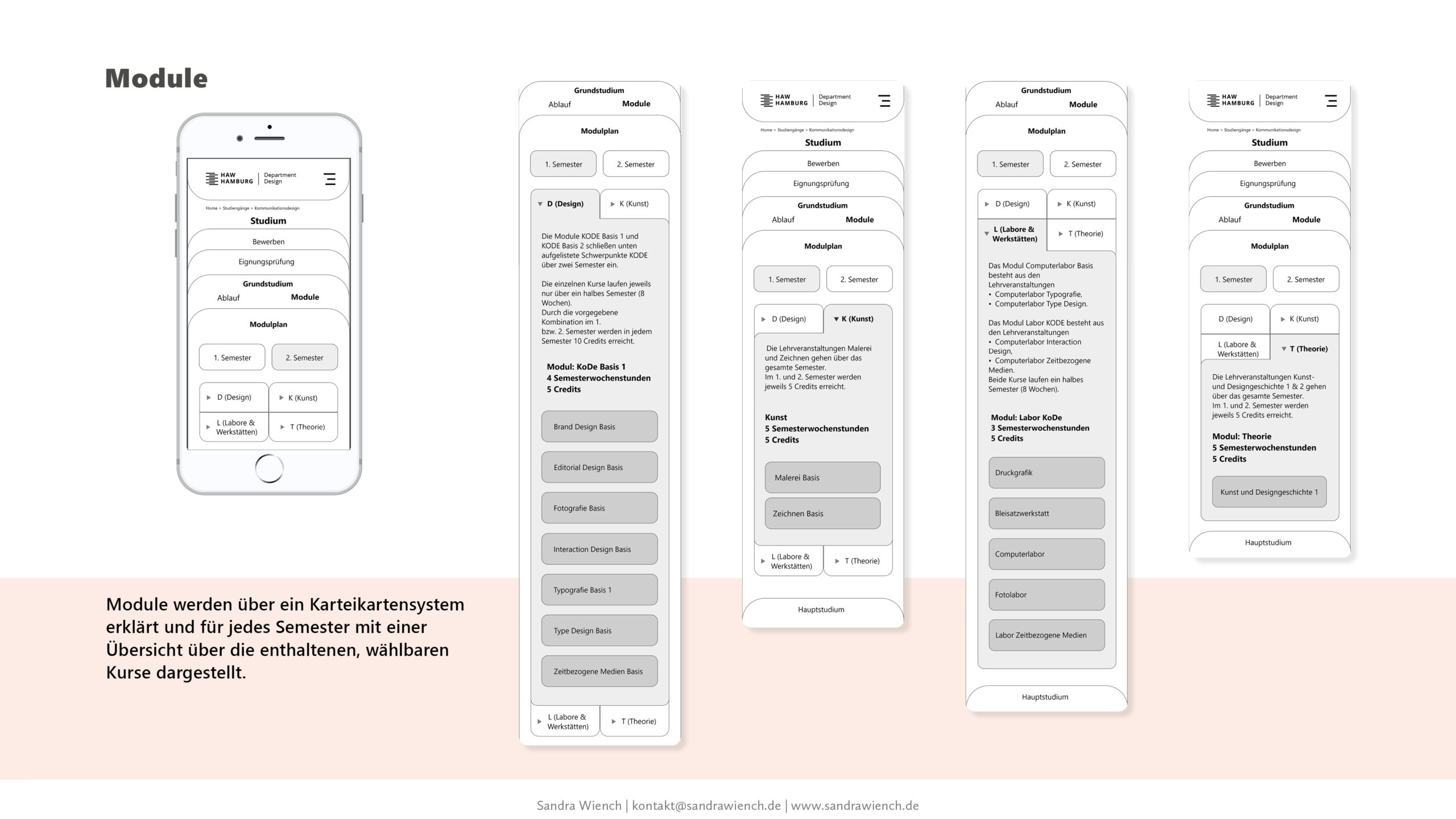
Darstellung des Studiumsablauf und der Modulpläne (vorzugsweise Mobil)

Research
Umfrageergebnisse
Zielgruppe:
Studieninteressierte / Bewerber des Departments Design der HAW
35 Teilnehmer
- Am meisten gesucht: Informationen zu Studium, Bewerbungsmappe & -prozess, Termine/Fristen
- Interesse an Modulplänen 70,4% JA
- Auffindbarkeit Modulpläne Schulnote 3
- Informationen über Kurse wurden von 72,7% nicht einfach gefunden
Gründe:
- Zu unübersichtlich
- viele kleine Übersichten, keine richtige Seite wo man alles auf einen Blick findet
Kommentar: Eine sinnvolle Seite hat eine einfache erreichbare Information. Seite vom Department Design für HAW Uni ist zu kompliziert.
Ziel

Ergebnisse aus der Research-Phase für die Darstellung
- Studiumsablauf übersichtlich darstellen
- Inhalte einfach erreichbar
- leicht erfassbare Informationen in „Häppchen“
HAW Hamburg Website
- Inhalte kompakt
- kurze Darstellung: Studienverlauf
- -> mehr Information Dept. – Website
- -> Dept. Website ALLE Informationen
Department Design Website
- schnelles Erreichen von Plänen
- Prüfung, Beratung & Kursverzeichnis je Studiengang
- Anschaulichere Inhalte
- Bilder: Arbeiten, Labore, Zeitunabhängige
Mobile Ansicht
- Kompakt
- Bilder zur Auflockerung von viel Text
- Übersichten anstatt langer Texte (Tabellen, Infografik)